CSS3提供了一些绘图和动画的功能,我们可以纯粹利用CSS3来画出一个在屏幕上旋转的立方体,demo戳这里。
立方体是由六个面组成的,每个面都是一个<div>元素。我们需要对每个面进行位置和方向的调整,才能组合显示成一个立方体。先来看看CSS3中使用的三维坐标系。
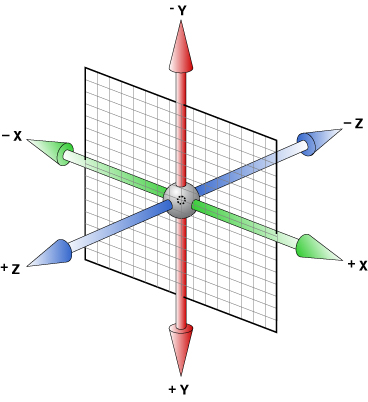
三维坐标系

这里的坐标系与立体几何中的坐标系有所不同。上图中,由左至右为x轴的正方向,而Y轴则是由上至下,Z轴由屏幕内指向屏幕外。
transform属性
transform属性用于向元素应用2D或3D转换,在绘制立方体的过程中用到了旋转和平移这两种。
平移
1 | translateX(200px); /*向X轴的正方向平移200像素,即从左向右移动*/ |
当平移的数值为负值时,表示向反方向移动。
旋转
旋转也分为绕三个轴的旋转。如何区分旋转时的顺时针和逆时针呢,这里使用的是左手法则。以绕X轴旋转为例,左手握住X轴,大拇指的方向指向X轴的正方向右侧,这样便是在绕X轴顺时针旋转。反之,拇指指向左侧时,是逆时针旋转。
1 | rotateX(45deg); /*绕X轴顺时针旋转45度*/ |
当上述数值为负值时,表示逆时针旋转。
由平移和旋转组合成立方体
现在我们有的是六个平面,需要通过平移和旋转这两个操作将它们移至合适的位置,可以对它们进行如下的操作。
1 | div#front { |
对于左侧平面,先需要绕Y轴逆时针旋转90度,再向左平移200像素。这里有一个需要注意的地方,当向左侧平移的时候,不是translateX(-200px),而是translateZ(200px)。
为什么呢?在我们平常的认知中,在旋转过程中,只有元素在旋转,而坐标系是保持不变的。但是在这里,元素和我们的坐标系是绑定在一起旋转的。当元素绕Y轴逆时针旋转90度时,整个坐标系同样旋转了90度,因而Z轴的正方向就由指向屏幕外变成了指向左侧,所以向左侧平移成了translateZ(200px)。其余几个面的移动同样需要注意这一点。
perspective和perspective-origin
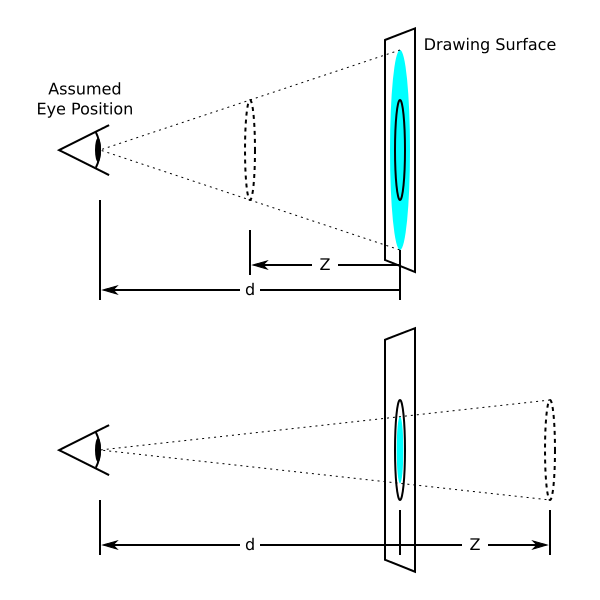
perspective代表的是perspective depth,指的是观察者的眼睛至屏幕的垂直距离,即下图中的d。

而图中的Z代表的是目标在Z轴上的偏移量。Z为正值时,目标变近,在屏幕上的投影变大。
perspective-origin表示的是视点位置,它是一个二维坐标,原点在左上角,它的单位可以是像素值,也可以是百分比,默认值是{x:50%, y:50%},也就是正中心。

1 | #container { |
加入一点动画效果
为了让我们的立方体旋转起来,需要用@keyframes规则加入一点简单的动画效果。
1 | /*同时绕X和Y轴旋转,从0度至360度*/ |
最终我们就用CSS3实现了一个不停旋转的立方体。
参考网址:

